Skip Navigation
Search
Editing Tables
To use tables to display your content, you need to first make sure you are using your table to show data, not to create a layout.
Using Responsive Tables
To ensure your table works well on both mobile and desktop layouts, choose an option below.
I have an existing table that I need to make responsive.
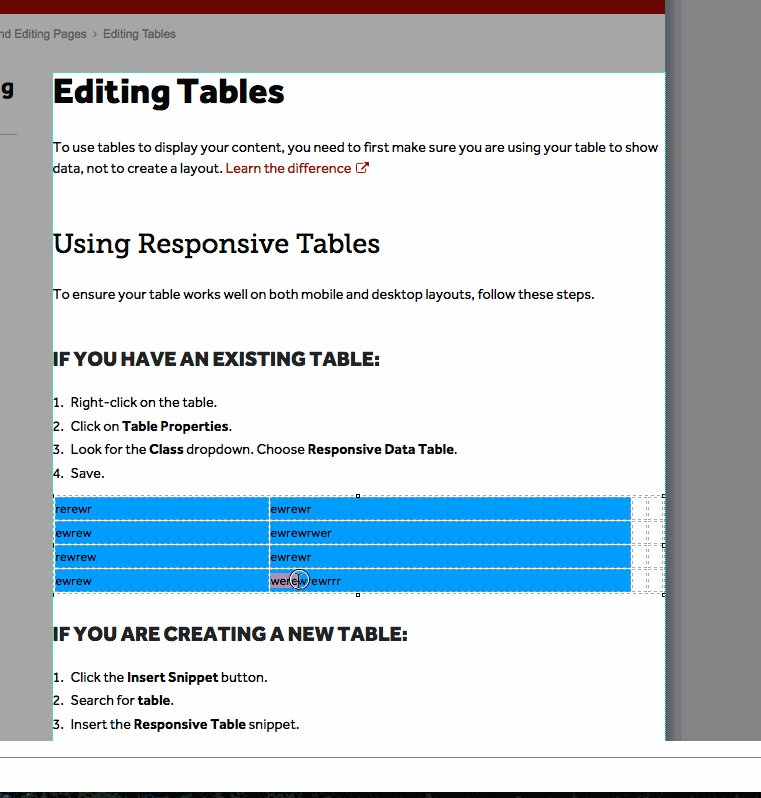
If you have an existing table:
- Right-click on the table.
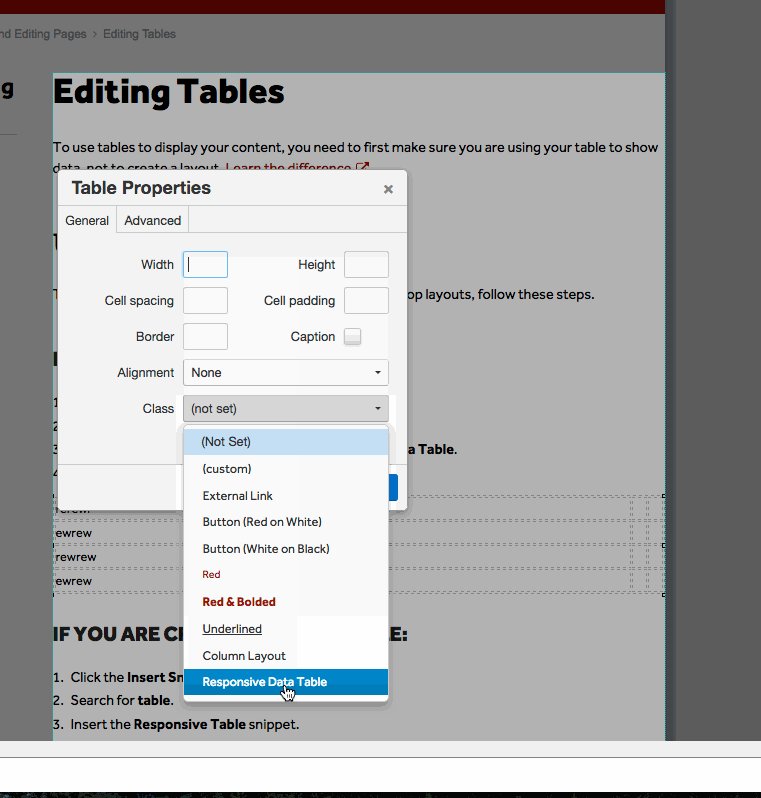
- Click on Table Properties.
- Look for the Class dropdown. Choose from Responsive Data Table, Responsive Data Table Light Header, Responsive Data Table Medium Header, Responsive Data Table Dark Header, Responsive Data Table White BG, or Responsive Data Table Grey BG.
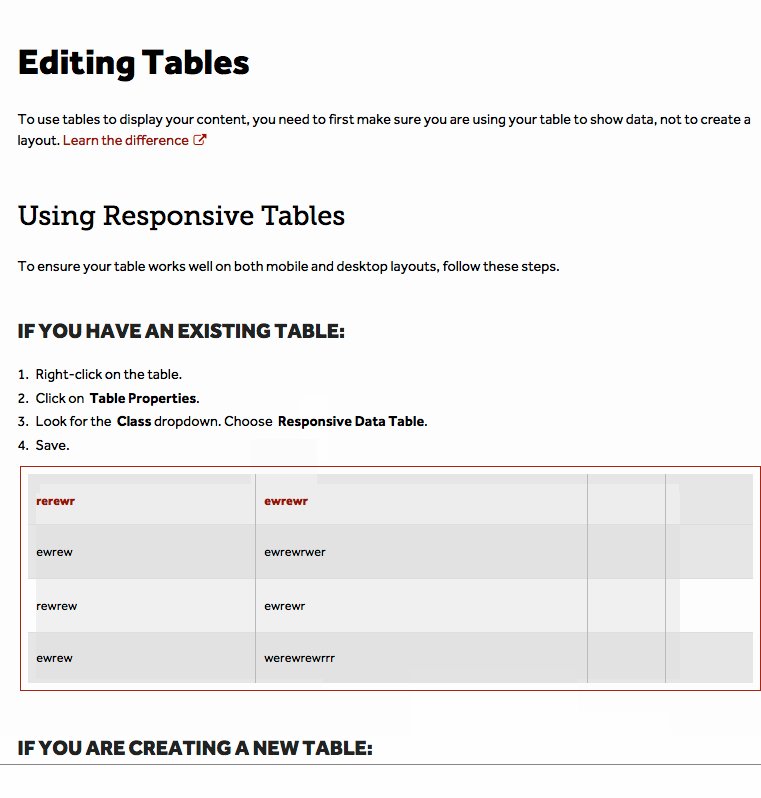
- Save.
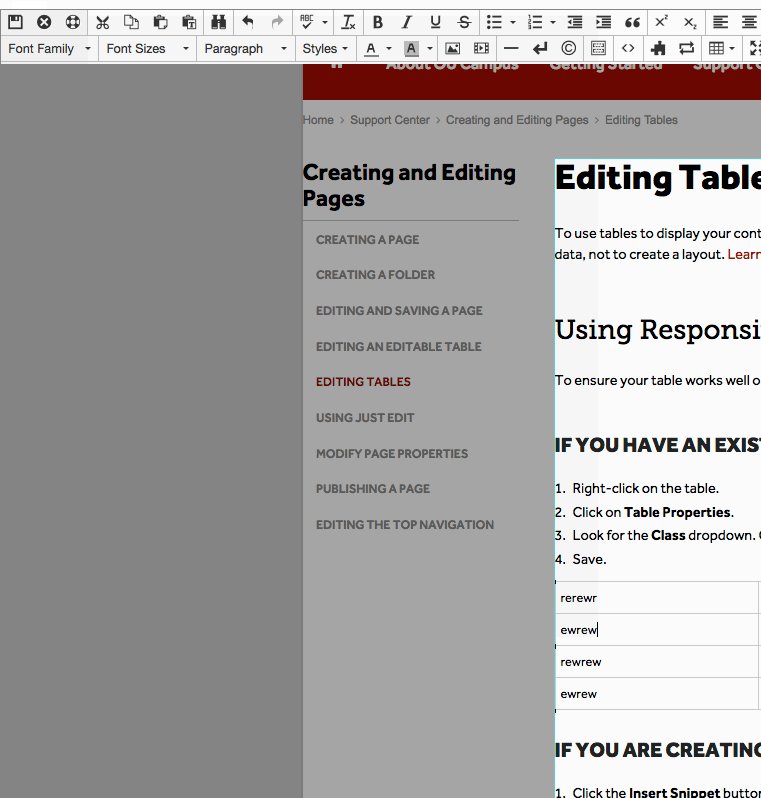
Here's a walkthrough (click image to restart tutorial):

If You are Creating a New Table:
- Click the Insert Snippet button.
- Search for table.
- Insert the Responsive Data Table snippet.
- Enter your data, adjusting your rows and columns as needed. Remember, you can right-click and use the Table actions to add or remove rows and columns!
- To customize the Responsive Data Table, right click on the table.
- Click on Table Properties.
- Look for the Class dropdown. Choose from Responsive Data Table, Responsive Data Table Light Header, Responsive Data Table Medium Header, Responsive Data Table Dark Header, Responsive Data Table White BG, or Responsive Data Table Grey BG.
- Save.
Here's a walkthrough(click animation below to restart tutorial):

-
See pages1 navigation
-
See pages2 configuration
-
See pages3 creating & editing pages
-
See pages4 images & media
-
See pages5 the toolbar
-
See pages6 file basics
-
See pages7 shared content
-
See pages8 the modern campus interface
-
See pages1 navigation
-
See pages2 configuration
-
See pages3 creating & editing pages
-
See pages4 images & media
-
See pages5 the toolbar
-
See pages6 file basics
-
See pages7 shared content
-
See pages8 the modern campus interface
Stony Brook UniversityOffice of Communications and MarketingStony Brook, NY 11794-0605
