Creating a New Section or Folder
You may want to create a new folder or section for your website. Here's how:
FOLDERS
SECTIONS
ACCESS SETTINGS
SPECIAL NOTES
Folders
Create a new folder when you want to store a collection of files, such as images or PDFs.
Note: a few folders should exist in your site by default. These are:

- The _images folder is for you to store your website images.
- The _includes folder holds your site's configuration files.
- The _pdf folder is for you to store PDF downloads.
Note: The underscore _ is used at the start of a folder name to denote a folder with
files that are supporting files and not webpages. This comes into play when setting
up your side navigation. Read more...
Organizing Your Site
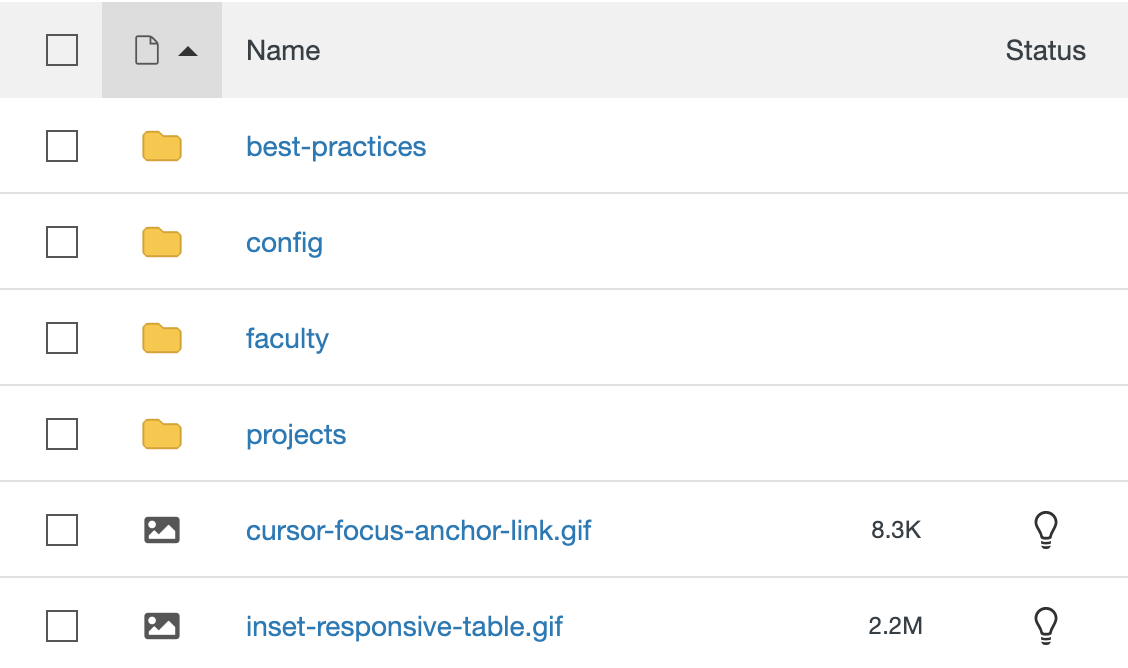
You may categorize your images within the _images folder by creating subfolders. For example, if you have a collection of profile images for your faculty member list, create a subfolder within _images called "faculty" or "people". This way, you store all images of that type in a single folder, and keep things easy to locate.
Example:

How to Create a Folder
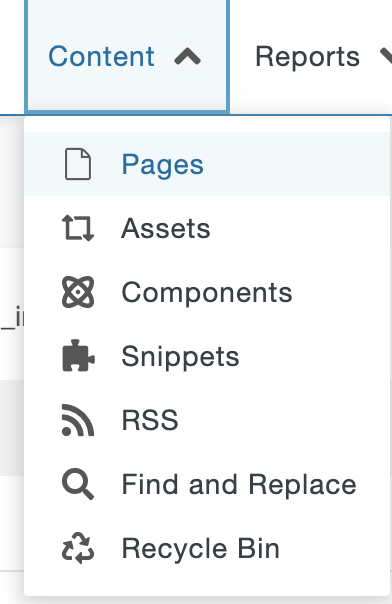
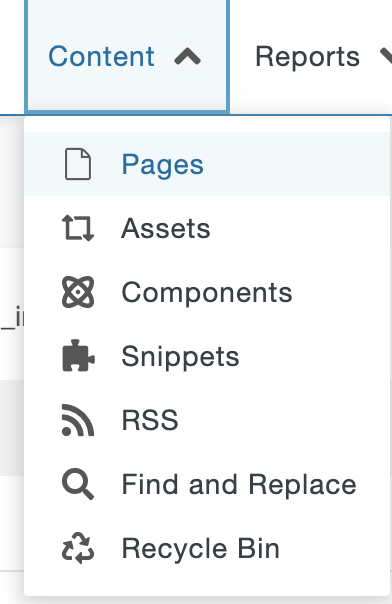
Use the drop-down in Content > Pages.

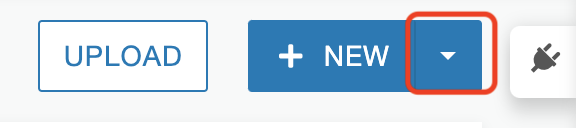
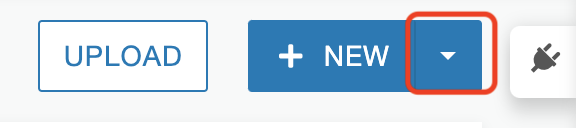
Navigate to the location you need to create your folder and click on the dropdown arrow next to the New button.

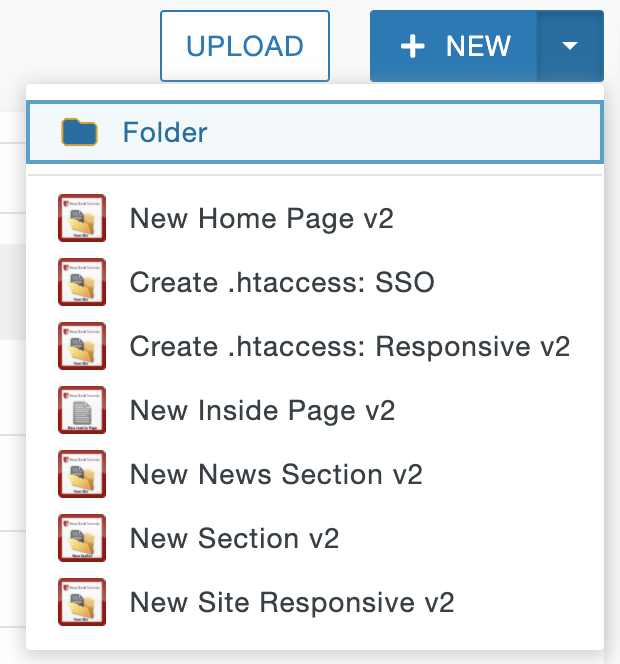
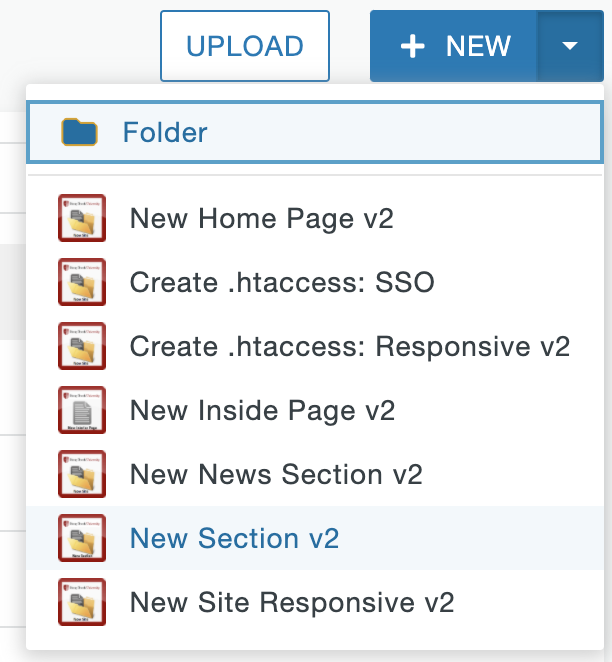
Now choose the Folder option.

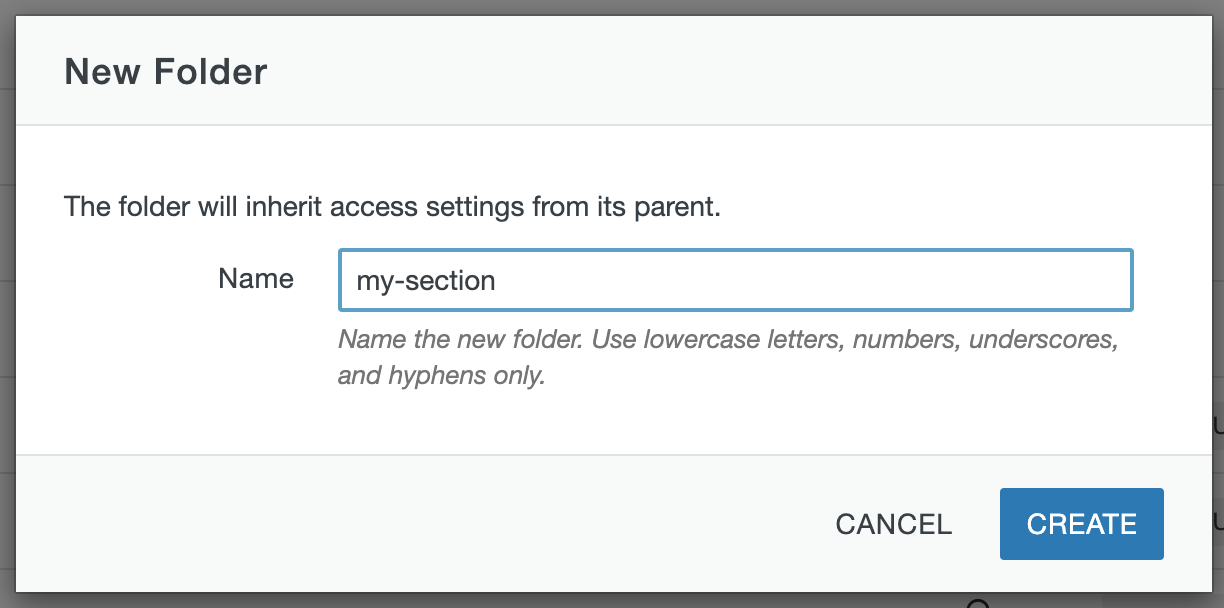
And name your folder (use only lowercase letters and dashes if you need to delimit words):

Sections
Sections are folders that align with the content sections of your website, which often mirror the sections or 'tabs' in your top navigation, and contain web pages and sometimes subfolders within.
Each content area of your site should have its own section folder, and your content should be organized clearly and efficiently. Modern Campus CMS allows you to have a configurable side navigation within each of your sections to enhance ease of navigation.
Read more about organizing your site content
When you create a new section, an index page, or home page, for that section is also created within the section folder. A section folder should always have a home page, also called an index page, and the filename should always be named index.pcf.
By default, the folder inherits the access settings from the directory it is created in. Access settings can be modified if needed in special circumstances.
How to Create a New Section
Use the drop-down in Content > Pages.

Navigate to the location you need to create your folder and click on the dropdown arrow next to the New button.

Now choose the New Section option.

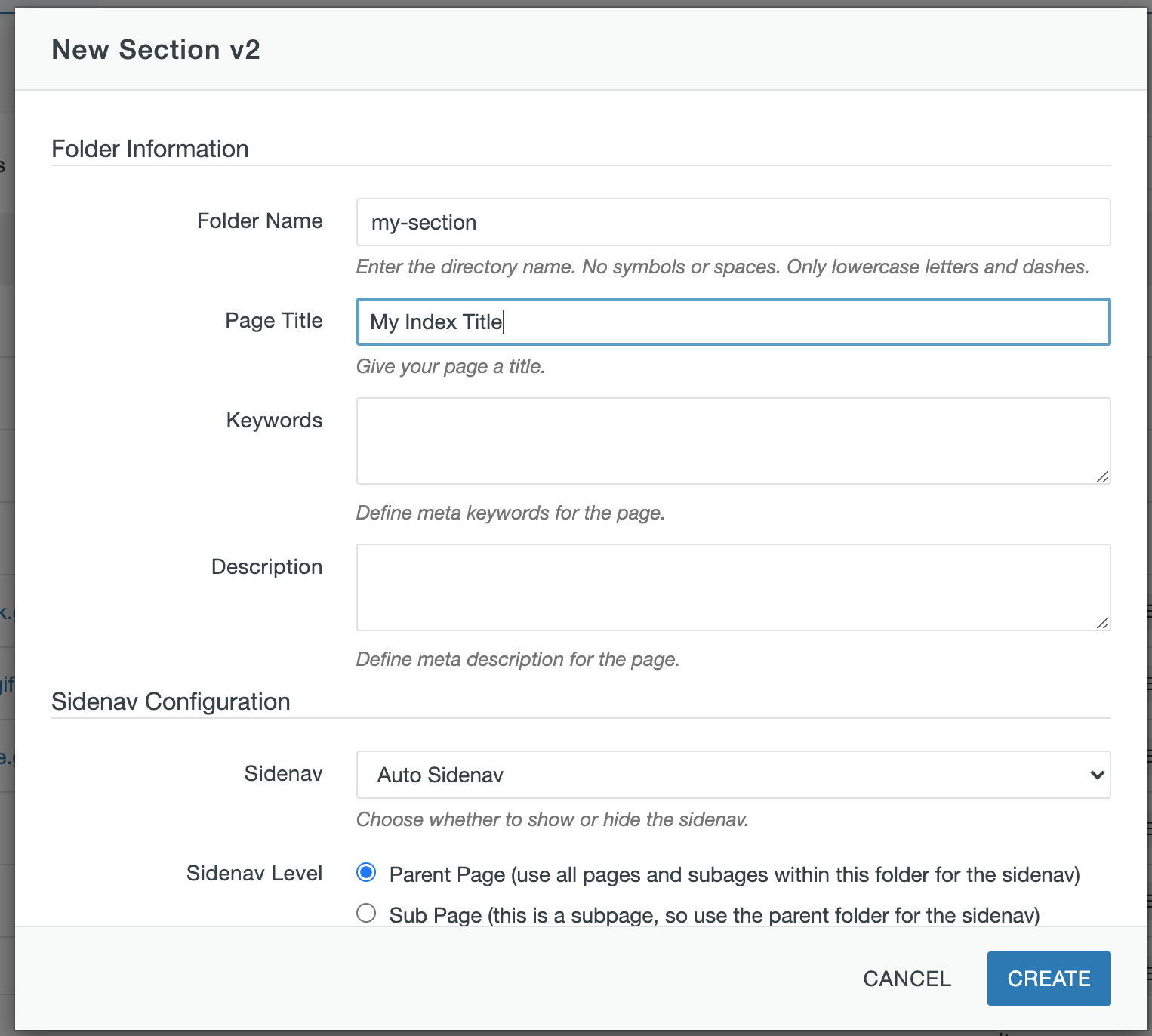
Now provide a name for the section folder (use only lowercase letters and dashes if you need to delimit words):

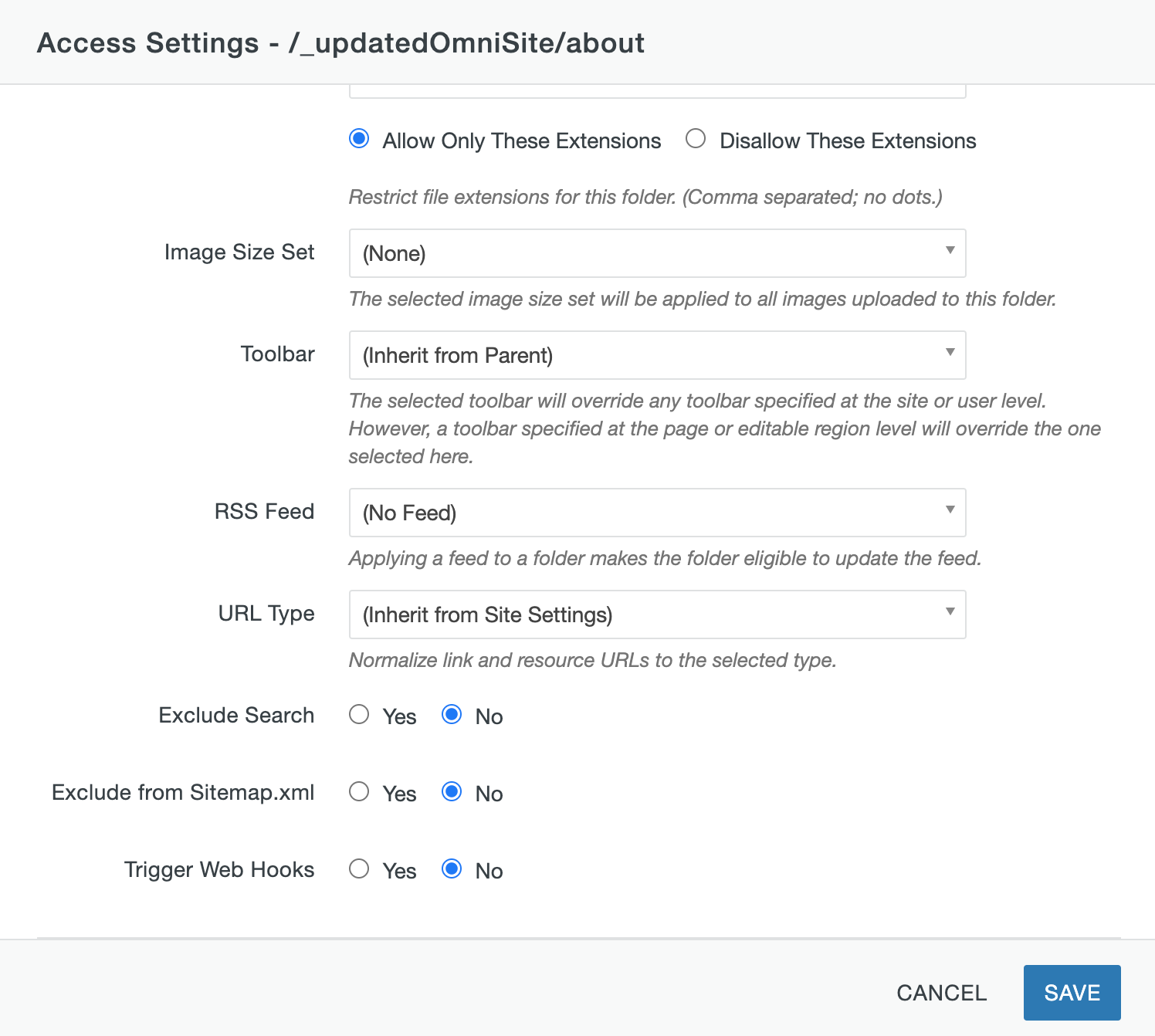
Access Settings
Access settings allow you to modify special parameters for your site folders and files. For most sites, you won't need to adjust access settings. These parameters may or may not be accessible to you depending on your user level in Modern Campus CMS. Parameters include:
- Access Group: Defines permissions for who can/cannot access or edit a file or folder
- Approval Settings: Defines a workflow
- Template Group: Defines the options for the New... dropdown ADMIN ONLY
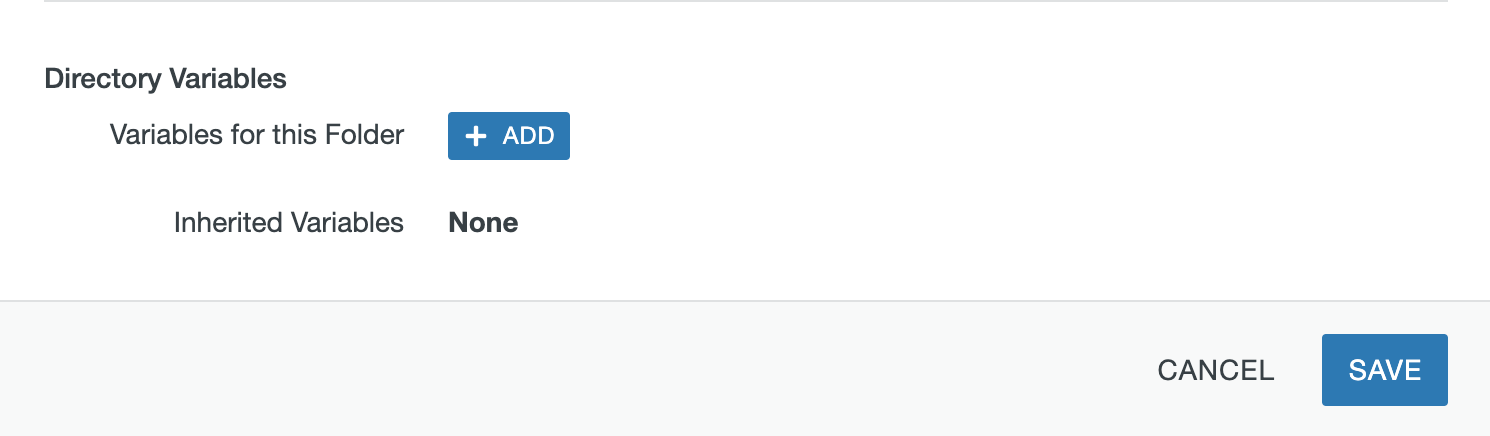
- Directory Variables: Developer fields for use in XSL Templating ADMIN ONLY
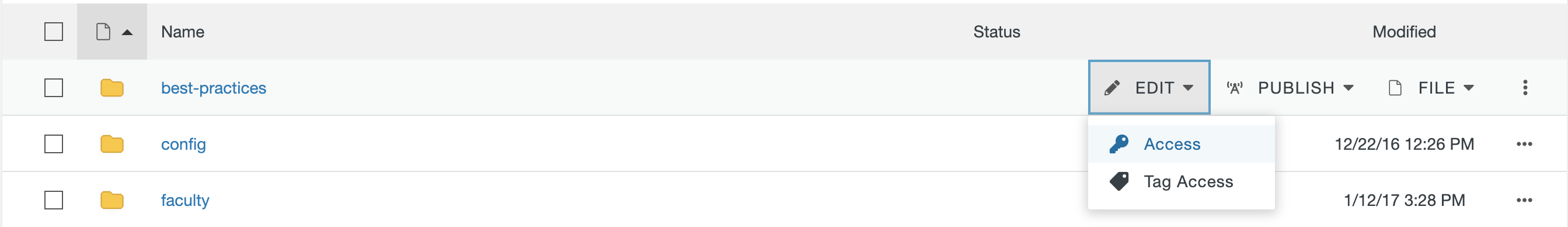
To edit, hover over the Three Horizontal Dots, click the Edit option in file list view, and click on Access:

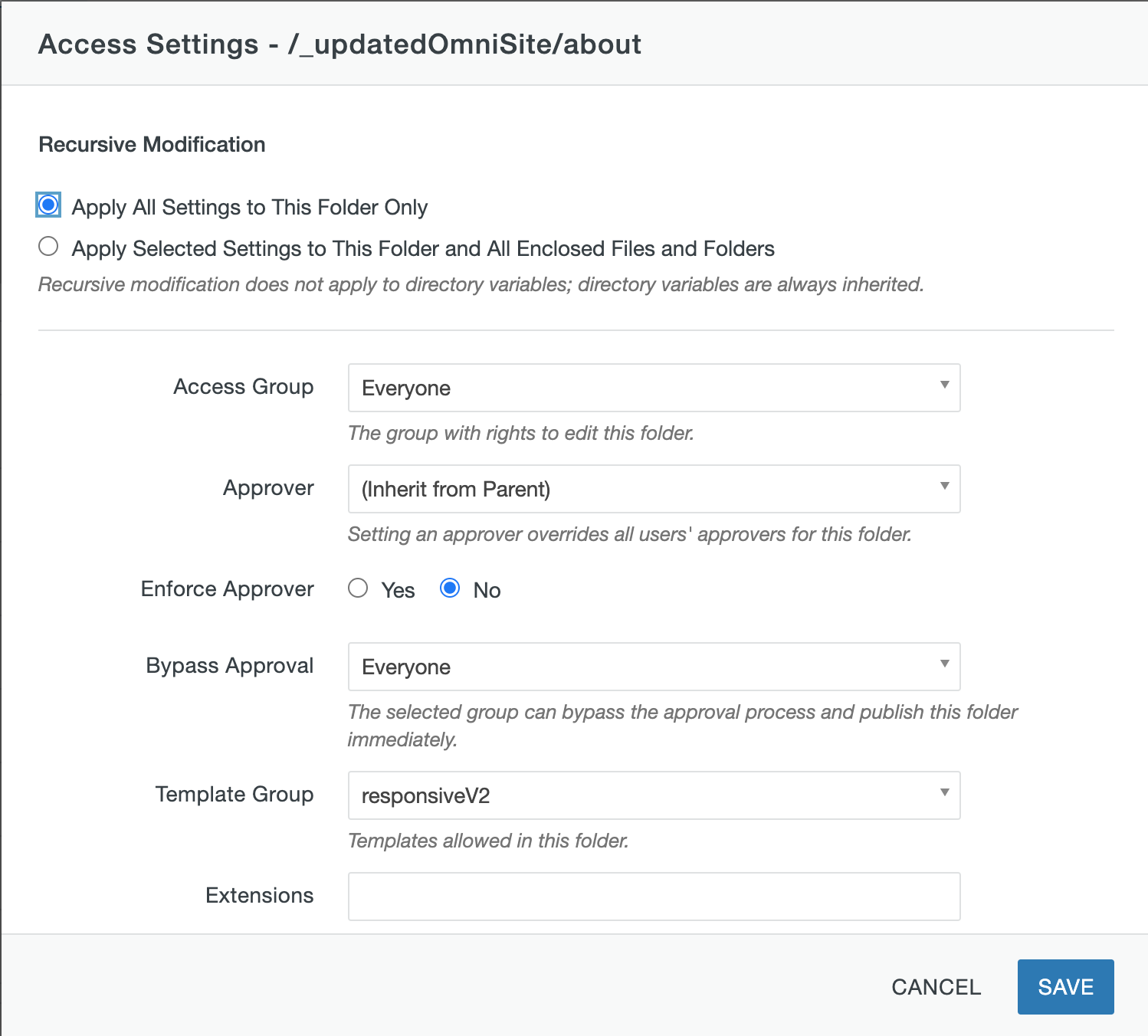
You will be prompted with a list of settings:



Special Notes
Files that should not be stored in folders on your site include:
- Video files (wmv, m4v, mov, avi...) Read more...
- Flash files (flv...)
These file types will create a performance issue and/or security risk to your site if stored against approved standards.
Video Help
View the following Modern Campus CMS help video for more info on section folders:
