Editing Snippet Tables
What are "Editable Tables"?
Many snippets use editable tables to organize the content included in the snippet. The information you enter or select in the table cells help build out the final snippet.
These terms may be used when describing editable tables, but they all refer to the same thing:
- Editable Tables
- Snippet Tables
- Table Transformations
Example
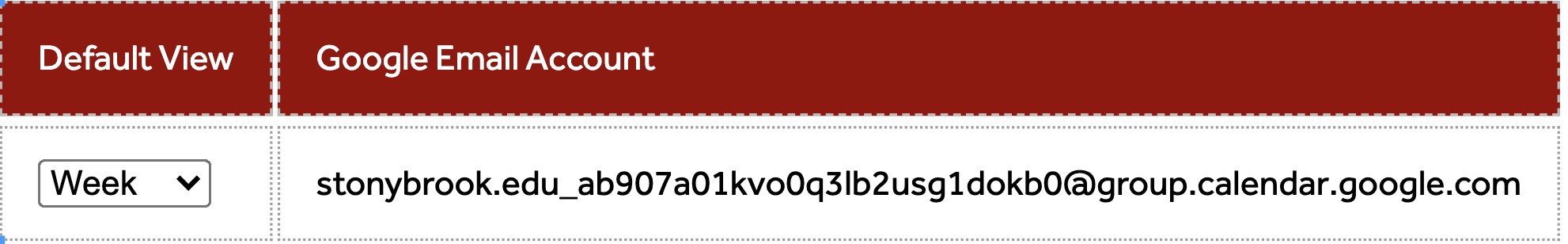
The Google Calendar snippet gives you a table with two columns: an option to select the view type, and a text input of the Google Email Account ID.

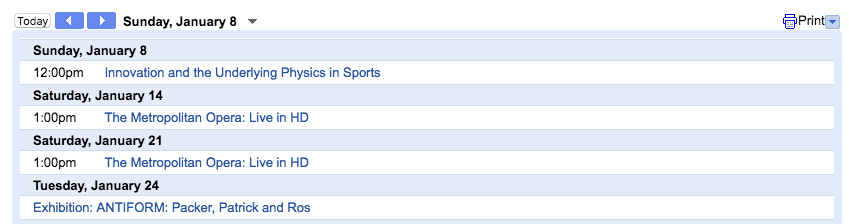
When you save the page and publish, this table is transformed into the actual calendar display:

The actual transformation from table to designed snippet happens behind the scenes, so that you can easily manage the snippet content.
Notes
- Be careful not to unintentionally delete certain parts of the table. For example, if you backspace too many times, you may end up deleting a part of the table, rather than just the text you need to edit.
- Watch out for extra spaces. They're sneaky, so make sure they don't creep up where you don't want them.
- For rows that have special formatting, be sure to use the Row > Copy and Row > Paste functions so that you successfully bring over the existing formatting to the new row that you are creating.
How to Use
Here's how to create or edit snippets in a few easy steps:
- Insert a Snippet: Click the insert snippet option (puzzle shaped icon) to start.
- Pick a Snippet: Choose a snippet which is closely matching to your requirement / design idea. You may use the filter option to filter the desired snippet.
- Insert: Click "Insert" to get an editable table.
- Make Changes: Fill in the table with your info, adding links or images where needed.
- Save: Hit "Save" to see your updated snippet.
