Editing and Saving a Page
In Modern Campus CMS, when you click on a file name in Pages view, or when you log in from a particular page, the page preview appears.
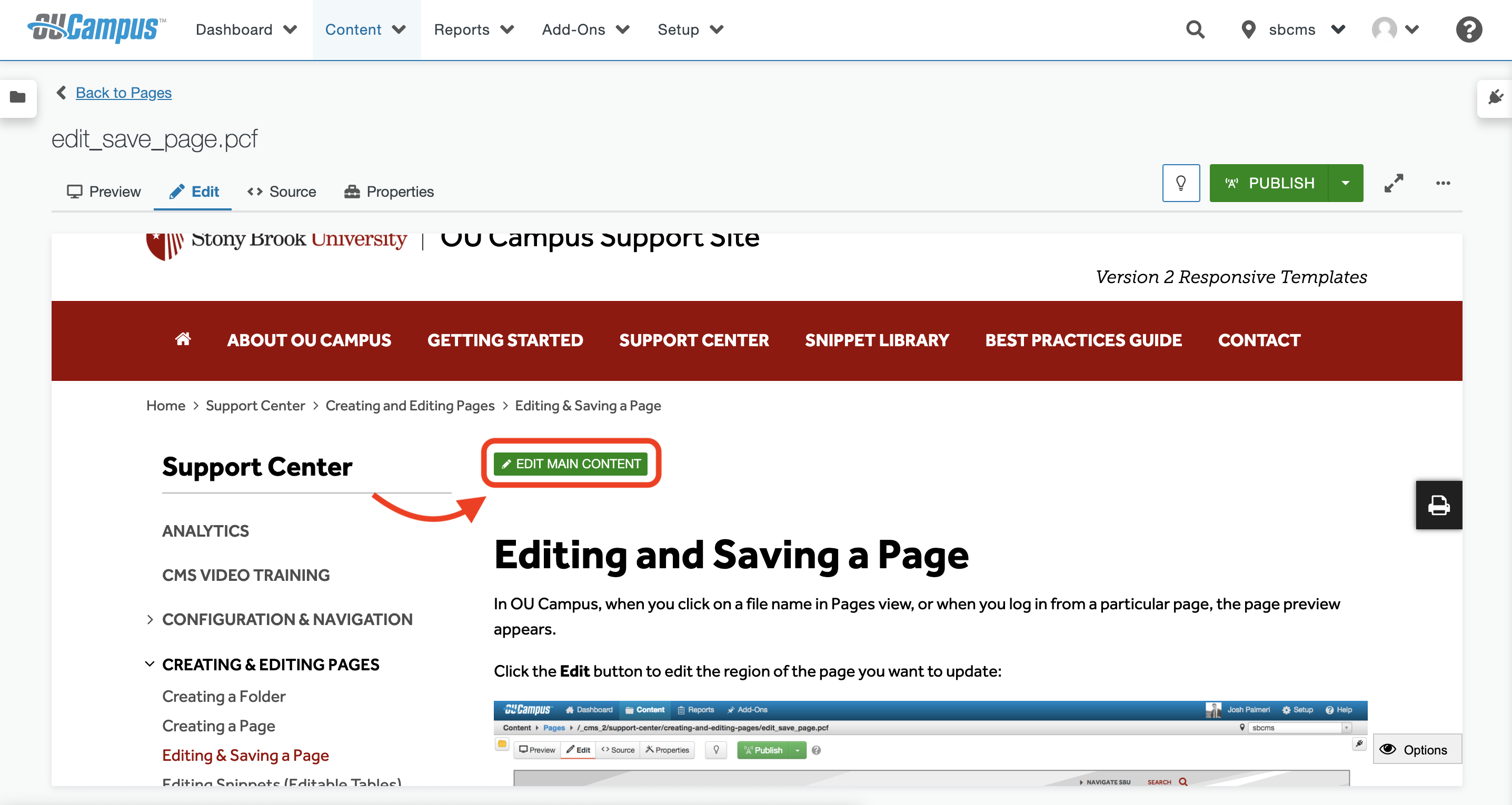
Click the Edit button to edit the region of the page you want to update:

Pages can have multiple editable regions. These will each be denoted by an Edit button like so:

Clicking the edit button opens the page in the WYSIWYG editor, and from here you can enter in content by either typing it in or pasting from another source.
Edit Toolbar
The toolbar at the top of the page contains all of your editing options:
![]()
Learn more about the toolbar options on OmniUpdate
Saving a page
When you are finished editing, click the save button. It is the first icon at the top left corner of the editor (looks like a floppy disc).

Pro Tip: You can also use the default keyboard shortcuts for Save: CTRL + S (Windows) or CMD + S (Mac)
Check Out and Publish
Note that when you save a page, that page is still checked out to you. This means that only you have access to make edits to the file, so that no one else can override your changes as you are working on it.
If you want to publish the page to your website, click the green Publish button. The page will be published to the production server and automatically checked back in. Read more.
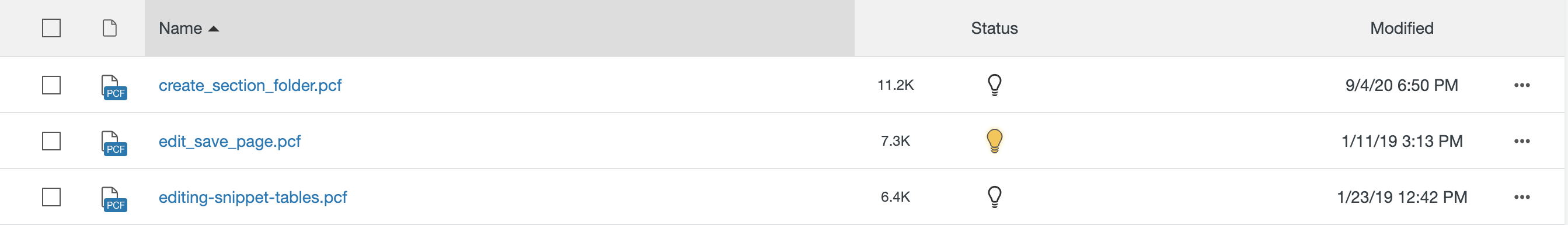
If you do not wish to publish the page yet, you must manually check it in by clicking on the lit lightbulb at the top of the page:
![]()
Or, you can click the lit lightbulb in the file menu to check the file back in:

Learn the basics of content editing in Modern Campus CMS in this video:
-
See pages1 navigation
-
See pages2 configuration
-
See pages3 creating & editing pages
-
See pages4 images & media
-
See pages5 the toolbar
-
See pages6 file basics
-
See pages7 shared content
-
See pages8 the modern campus interface
-
See pages1 navigation
-
See pages2 configuration
-
See pages3 creating & editing pages
-
See pages4 images & media
-
See pages5 the toolbar
-
See pages6 file basics
-
See pages7 shared content
-
See pages8 the modern campus interface
