Linking to Pages and Files
To insert and edit links on your page, simply highlight the text that you want to link, thenclick on the Insert/Edit link button in the toolbar.
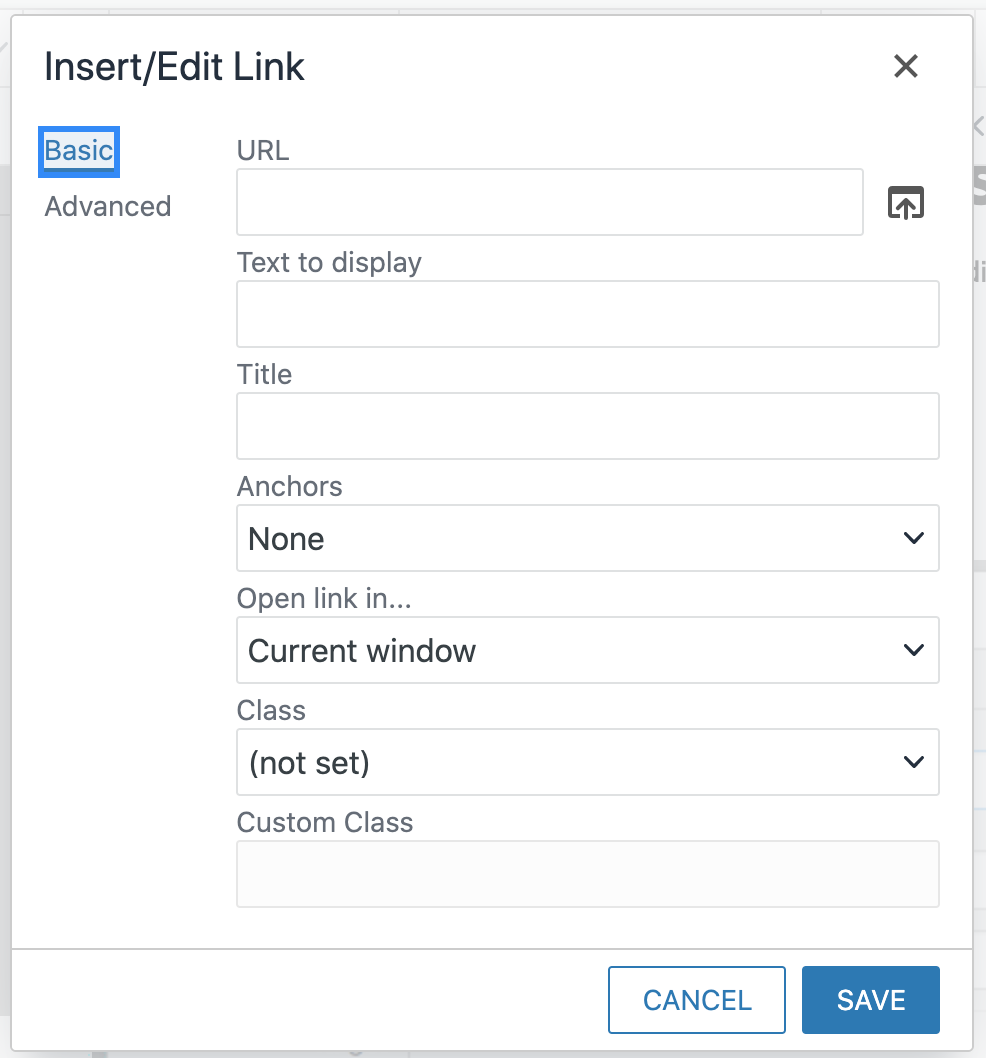
The Insert/Edit Link dialog box will appear:

You have three options:
- Browse to a page (or file) on your site. Use this most common option when you are linking to another page or file on your site.
- Enter a URL of an external website. This is a link starting with http:// or https://. Use this option when you are linking to a different website. Change 'Target' to 'New Window.'
- Enter an anchor position to jump to another section on the same page. Use this option when you want to link to another part of your page.
It's always a smart idea to test out the new links after publishing the page to verify that they work properly.
MAILTO LINKS: If you click on the envelope icon to the right of the insert/edit link button, you can create a link to someone's email address. Just enter their email address in the first field, and you can also add a subject line if you wish.
Linking to a page or file on your site
Linking to a file or page within your site is easy. And thanks to dependency manager, if the filename were to change, or the file were to be moved to another folder, the link on your page will update automatically and therefore won't break. Learn more about dependency tags.
You may either link to a file that has already been uploaded, or link to a new document - you can upload the document when you create the link.
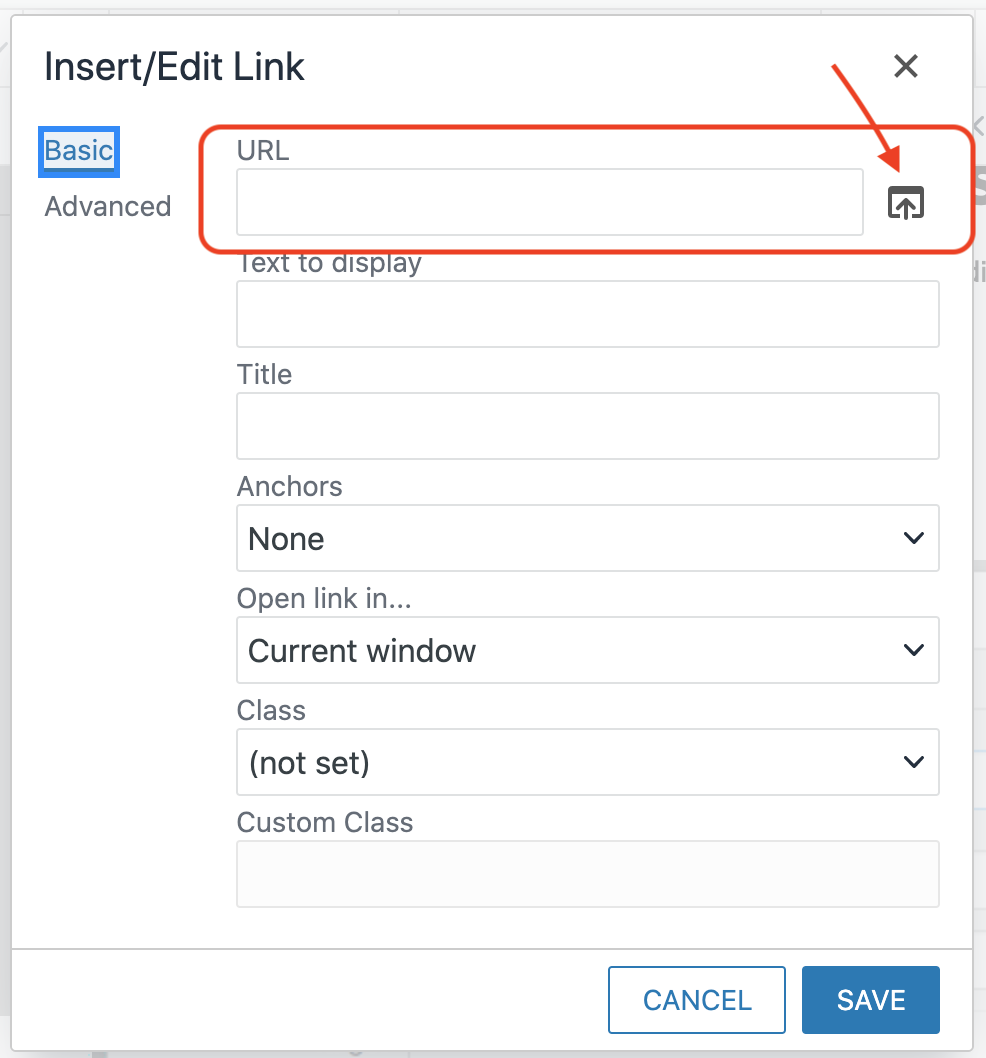
To select a file to link to, click the 'browse' icon next to the URL field:
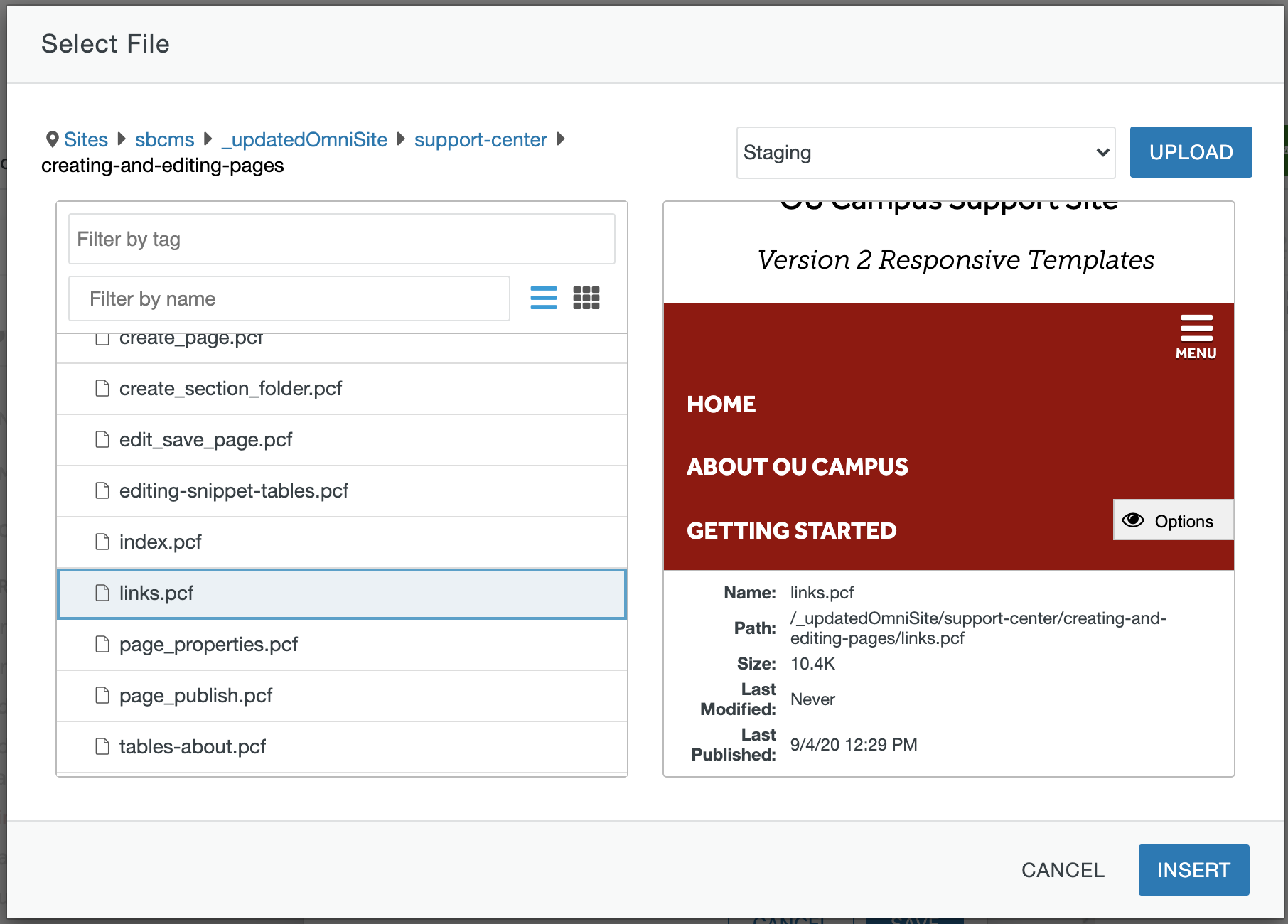
Next, browse for and select the file you want to link to. This file can be a web page (with a .pcf extension) or a PDF file or other type of document file that you have saved. Click the blue 'Insert' button.
If you want to link to a document like a PDF that has not yet been uploaded, click
the 'upload' button in the top right and browse to the file on your desktop that you'd
like to upload. Click 'Start Upload' and then click 'Insert.'
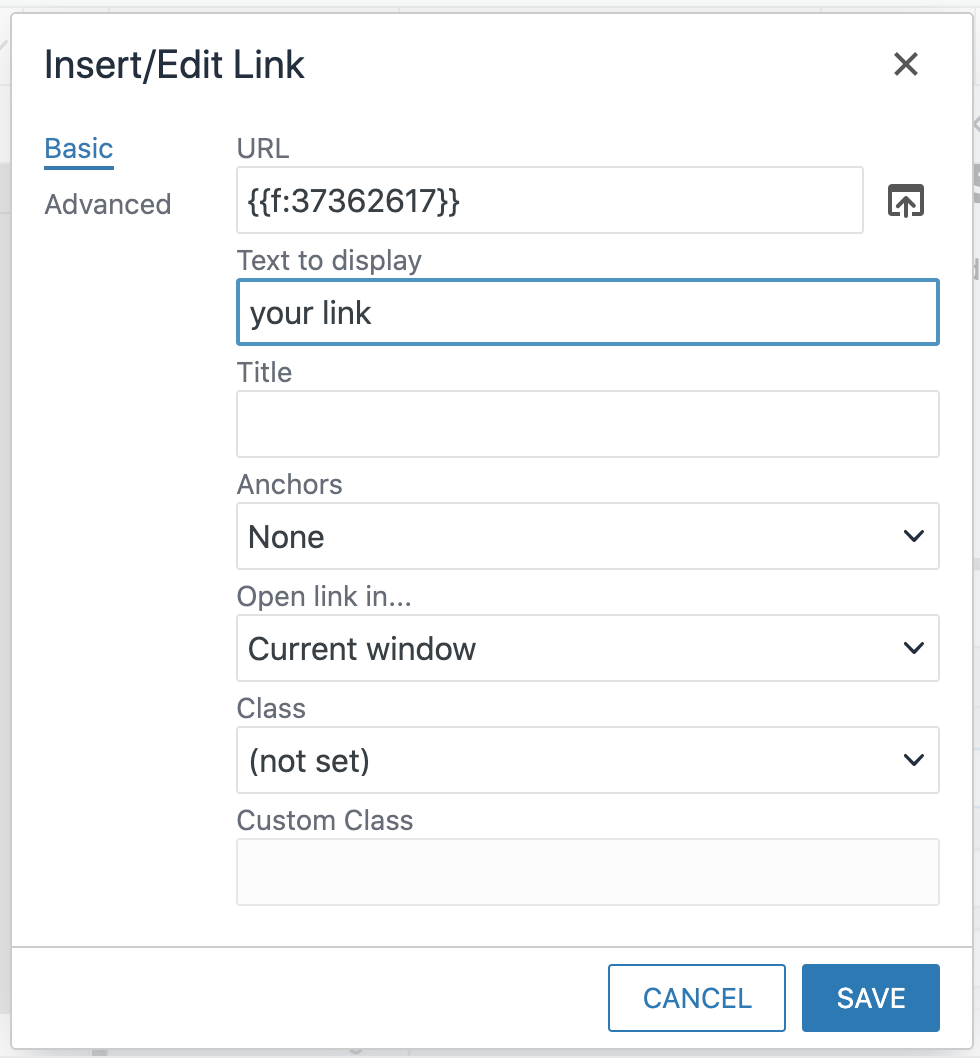
Note that a file ID number will be generated in the URL field. This is the dependency
tag for that page. You will also see the path of the page you are linking to in gray
text, below the field.
If you're linking to a page within your site, leave the target set to 'None' - this means the link will open the page in the same tab or window. If you're linking to a PDF or another document, set the target to 'New Window.'
Click OK, and you're all set!
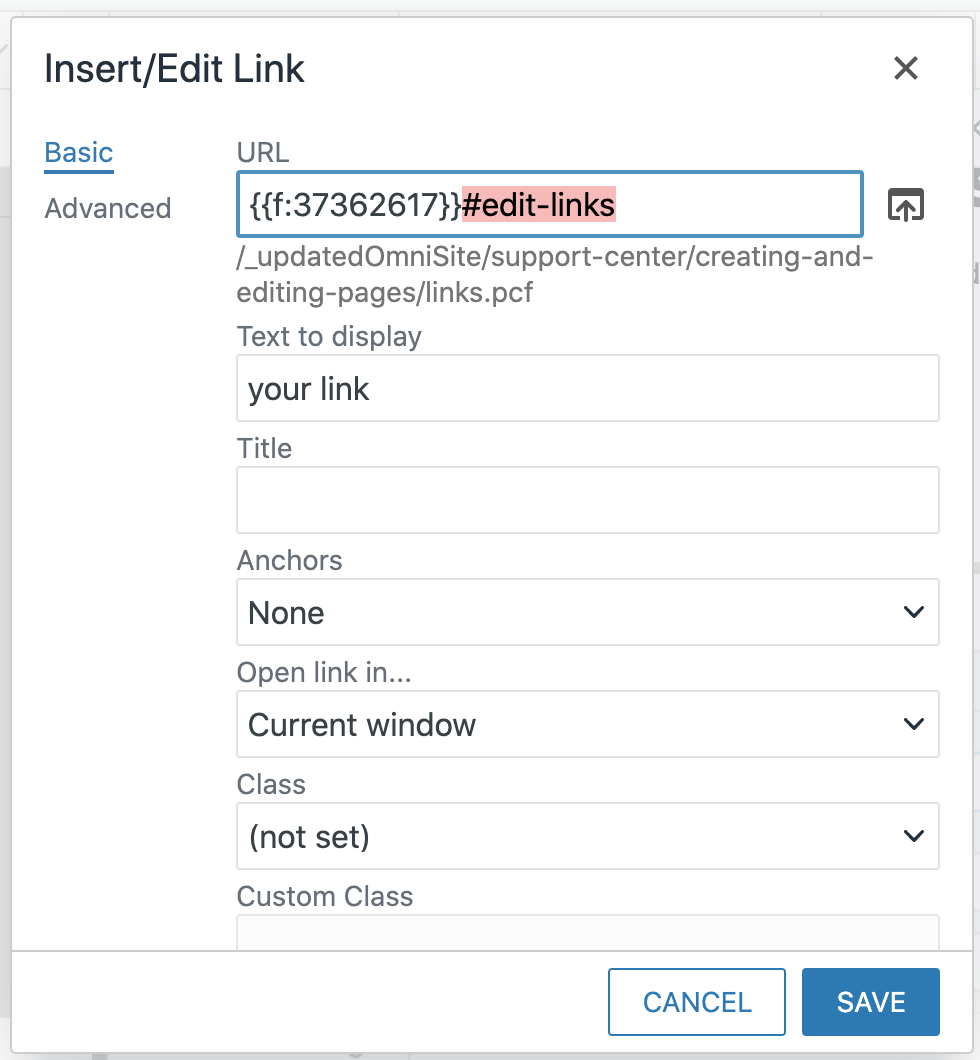
Pro Tip: You can link to a specific section on a page by using an anchor. To do this, simply enter the hashtag and anchor name immediately following the file ID, like so:

Linking to External Pages
You have the option of linking to other sites and pages. These may include a different Stony Brook site, or an outside resource altogether.
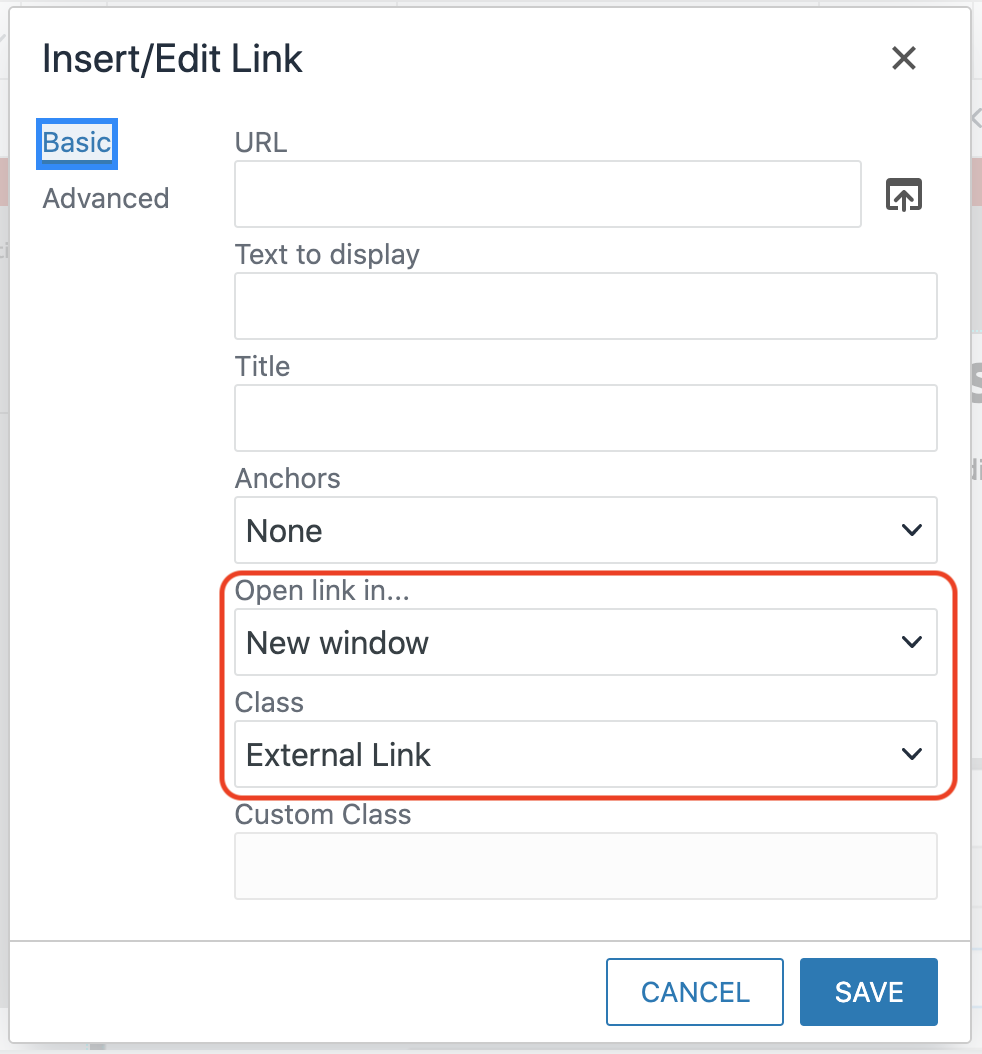
For external links, apply the following steps in the Insert/Edit Link dialog after pasting the URL of the destination page in the URL field:
- For the Open Link in.. dropdown, select New Window
- For the Class dropdown, select External Link

Creating a Link as a Button
If you want your link to look like a button, simply select one of two button classes from the class dropdown. Learn more about buttons.
Using Anchors
You can create a jump link to another part of your page by using anchors. This is done in two parts.
1) Create THE anchor
In the Modern Campus CMS Editor, first find the section of your page that you want to create a link to. Focus your cursor at the beginning of this section.

Now, click the Anchor button in the toolbar:

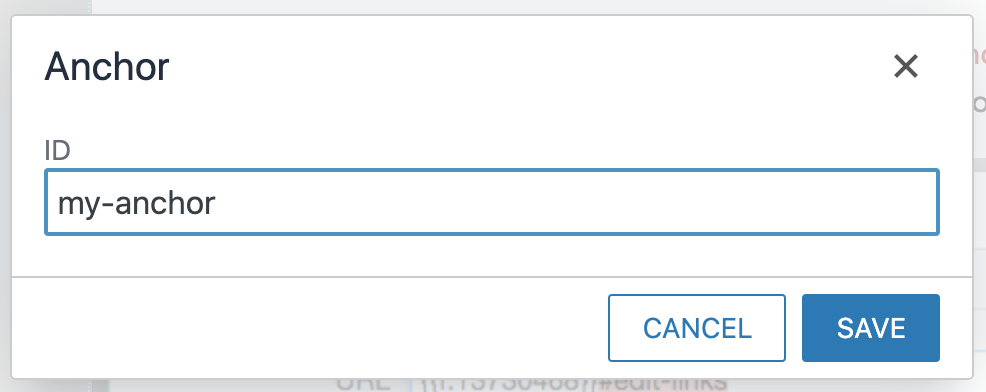
And enter the name of your anchor
Important: Use only lowercase letters and dashes for word separators (no spaces)

Click OK, and your anchor will be created. An icon will show:
![]()
2) Link to THE anchor
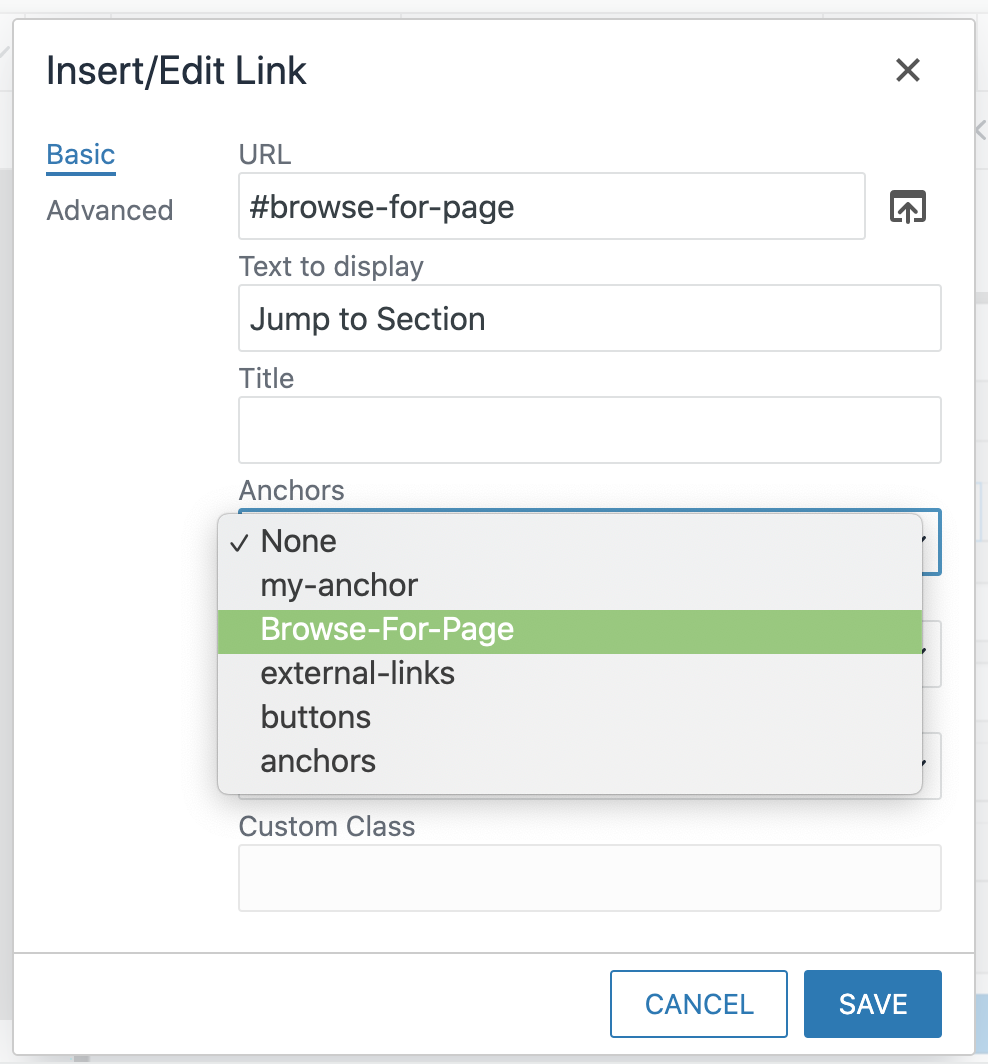
Now, you can define your link URL as the anchor. In the link Insert/Edit dialog, select your anchor from the Anchors dropdown:

This will insert your #anchor in the URL field (you can also do this manually by typing it in).
Now save, publish and test out your new link!
