Editing the Top Navigation
The top navigation for your site is the horizontal red bar that lists sections or pages of your website. In many cases, the top navigation includes dropdown menus that display subpages of sections as well.
You would edit and publish this file after you've created a new page on the site, or if you removed a page.
The top navigation is managed manually in topnav.inc, located in the _includes folder.
→your_site/_includes/topnav.inc
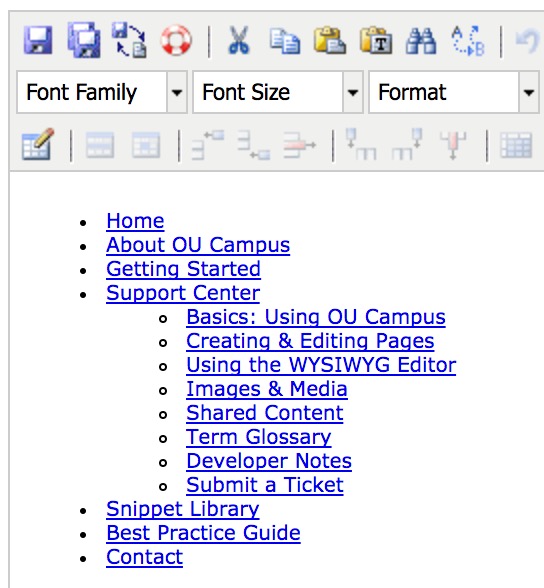
When you click on the filename 'top-nav' to edit it, you will notice that the file opens in the editor and looks like a simple bulleted list, with solid bullets indicating the main pages or sections, and hollow bullets indicating subpages. (See image below)
How to Edit

To remove pages from the top navigation, simply delete any bullets that should be removed by highlighting the text and hitting DELETE.
To add new pages to the top navigation, place your cursor where you want the page to be, enter the text, and then link that text to the page you want to link to. (See Creating a Link)
Using the image at right as an example, if you wanted to add a main link after 'Getting Started,' you could place the cursor after 'Getting Started' and hit RETURN - this will create a new solid bullet. Enter the text and link it to the page.
If you wanted to add a new subpage to appear as a dropdown link under Support Center, place the cursor at the beginning of the link you want the new link to PRECEDE and hit RETURN. So if this new page was to be the first subpage under Support Center, place the cursor in front of 'Basics: Using Modern Campus CMS' and hit RETURN.
This will give you a hollow bullet for the new subpage. Enter the text there and link it.
Save and publish the file, and the top navigation will be updated on all pages of your site.
IMPORTANT NOTE: There is a finite amount of horizontal space in a desktop browser window to list your top navigation pages or sections.
If you add too many items to the main level of the top navigation, the row will break into a second row, which should be avoided. So please be conscious of how many links you are placing in the top navigation and how many characters you are using; links should be short and concise. Try and shorten longer page or section titles when possible.
Most of all, make sure your content is organized in a sensible way.
Configuring the Navigation Style
Your site's config file offers you two display options for top nav style. This guideline describes when it is appropriate to use either option.
ALL CAPS (DEFAULT)
Use this option where your navigation links will fit with the all-caps style, and not wrap around to a second line or be truncated:


TITLE CASE
Use this option where your navigation links will not fit with the all-caps style, and you need a bit more room to fit all of your links.

A Note about Index Pages
While you are in topnav.inc, look for any href=“#” values on link elements. There must be a value for every href, even if it is a top-level link.
You may encounter sites where the main link of the navigation dropdown does not link anywhere. In other words, there is no index page. For the site navigation (both top and side nav) to work with the template, each section must have an index page.
If no index page is “needed” for a section, you have two options:
- Create an index.pcf in that section and link the top navigation link to this new index page.
- Treat the first page in that section as the index, and update the file name to be index.pcf.
